Difference between revisions of "Triggers"
(Seeing as someone else has added some stuff I added what I've got so far (been working on it for a while). Where we have both covered same triggers I merged text, keeping best of both. Have also tweaked formatting to keep consistency with rest of page.) |
m (Add placeholders for all (i think) missing actions, doesn't necessarily have to be approved, it mainly is for convenience when updating actions later on) |
||
| Line 1,075: | Line 1,075: | ||
'''Fields:''' | '''Fields:''' | ||
* input_Var: The integer variable to store the max number of respawns in | * input_Var: The integer variable to store the max number of respawns in | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
| + | </div></div> | ||
| + | | Unknown | ||
| + | | Unknown | ||
| + | |- | ||
| + | | placeholder | ||
| + | |<div class "mw-collapsible mw-collaped" style="width:100%">Placeholder<div class="mw-collapsible-content"> | ||
| + | '''Fields:''' | ||
| + | * placeholder | ||
</div></div> | </div></div> | ||
| Unknown | | Unknown | ||
Revision as of 14:32, 5 October 2019
Triggers are an integral part of anything but the most basic of User Missions. This article cover the basic operation of triggers and what each available component does.
Contents
Overview
Triggers are a feature of the Mission Editor which allow for vastly more complicated missions to be be created, they can used for scripted events, as well as for enabling more advanced mission features such as capture points, spawn points, visible way-points, and much more. As well as being useful for making more advanced single player missions an understanding of triggers is a necessity for creating multi-player user missions, as such missions require triggers in order to function.
Triggers consist of three main components (also known as elements): Events, Conditions, and Actions. An event is what causes the trigger to executed, for example the "periodicEvent" event will execute the trigger once every user defined period of time (for example once a second, or once every 15 seconds). Once a trigger is executed a condition determines whether the trigger should continue on to carry out the actions assigned to it, or should not do anything / carry out any else actions assigned to it; for example the "UnitInArea" condition will carry out the triggers actions if the specified unit is within the specified area at the moment the trigger is executed. Finally actions define what the trigger actually does once it is executed and the condition is met; for example "playHint" displays a message on the user's screen and "unitDamage" can be used to damage part of, or completely destroy a unit. Actions can also can also be assigned as "elseActions" which instead of being carried out when the condition is met, will be carried out when the trigger is executed, but the condition is not met. If there are no elseActions then the trigger will do nothing when the condition is not met. Triggers can be assigned multiple event, conditions and actions. If a trigger is created with no conditions then it will carry out its actions whenever it is executed, this is useful for triggers which always need to run, for example a trigger to draw various lines on the mini-map at the start of the mission. Be aware that if a trigger is created without conditions and "enableAfterComplete" is ticked then the trigger will run for ever, repeatedly every time tis event occurs (for a default trigger this means it would carry out its actions once a second, every second for the entirety of the mission, unless it is disabled by another trigger).
Creating Triggers
The Basics
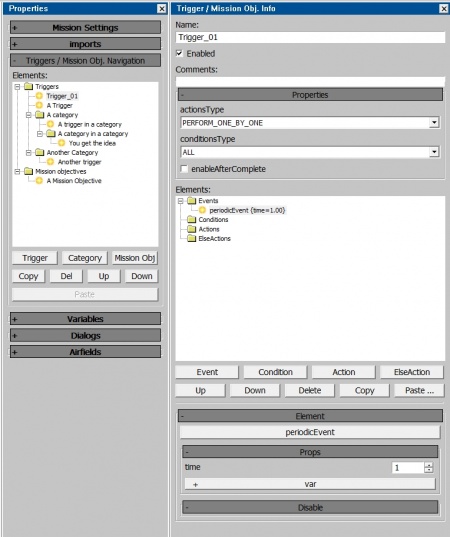
In order to make a trigger you first need to display the trigger window in the mission editor, this can be done by clicking the "Properties and Triggers / Mission Obj. info" button (looks like ![]() ) on the mission editor bar at the top of the editor. This will open the "Triggers / Mission Obj. Info" window (from here on known as the "trigger window") at the right hand edge of your screen, this window is where you can edit triggers and mission objectives (for the time being it will be blank). Now in the properties window (where your mission settings are) scroll down until you reach the Triggers / Mission Ob. Navigation section and expand it if necessary.
) on the mission editor bar at the top of the editor. This will open the "Triggers / Mission Obj. Info" window (from here on known as the "trigger window") at the right hand edge of your screen, this window is where you can edit triggers and mission objectives (for the time being it will be blank). Now in the properties window (where your mission settings are) scroll down until you reach the Triggers / Mission Ob. Navigation section and expand it if necessary.
This window is where all the triggers and objectives of your mission will be stored, organized under the (currently empty) "Triggers" and "Mission Objectives" folders. There are a number of buttons at the bottom of this section:
Trigger This button will create a new trigger, either inside the root "Triggers" folder inside the currently selected category.
Category This button will create a new category, either inside the root "Triggers" folder inside the currently selected category. Categories are essentially folders for triggers, functionally they serve no purpose to the mission and exist in order to allow you to organise your triggers. Categories can be created inside other categories and form folder trees which can be collapsed in order to hide triggers not currently of interest (collapsing categories will not disable or remove their contents). If a category is disabled all of its contents (including stuff in sub-categories) will be disabled.
Mission Obj This button will create a mission objective in the "Mission Objectives" folder. Mission objectives are described in other guides.
Copy and Paste The Copy button will copy the selected trigger of mission objective. If a mission objective is selected and the copy button is pressed then a duplicate mission objective will be created. If a trigger is selected when the copy button is pressed then the Paste button will become available this allows you to select a different category for the trigger to be pasted into, once the destination is selected pressing the Paste button will create a duplicate of the copied trigger there.
Del This button will delete the selected trigger or mission objective.
Up and Down These buttons will move the selected trigger, category or mission objective up or down in the list, this has no effect on the operation of the mission and is used in order to keep the lists organised.
In order to create your first trigger click the "Trigger" button, this will create your first trigger "Trigger_01" and display it in the trigger window. What you see will look similar to the image to the right (you will only have "Trigger_01" whereas the image has several other triggers, categories and objectives for demonstration purposes). At the top of the window is the triggers name, this can be changed to whatever you want (however should not the the same as any other triggers), it is best to pick a descriptive name such as "Setup" or "Teleport Player" to keep it clear what everything does, however this is completely optional. The next option is an "Enabled" check box by default all triggers start enabled, disabling a trigger effective stops it's event from functioning so it will never be executed; triggers can be enabled and disabled during the mission by other triggers. The next field is a comments box, this has no effect on the trigger's operation and is just for documenting what it does, it is completely optional.
Next is the trigger properties section this contains the following fields:
actionsType By default this is set to "PERFORM_ONE_BY_ONE" meaning the actions will be completed in the order they are present in the actions list of the trigger. This option can be changed to "PERFORM_ALL" where all actions are completed at the same time.
conditionsType By default this is set to "ALL", but can be changed to "ANY". For triggers with multiple conditions this determines whether all of the conditions need to be met in order for the trigger to carry out its actions, or if any of the conditions being me is enough for the trigger to carry out it's action.
enableAfterComplete By default this is set unchecked, meaning that once the trigger has carried out its actions it becomes disabled, if it is checked then the trigger will carry out its actions every time it is executed and the condition is met, instead of just the first time.
Now we have reached the "Elements" section, and below it the "Element" section (Gaijin could have come up with better names) this is where you build your trigger; the "Elements" section is where you create the events, conditions, actions, and else actions of your trigger, while the "Element" section is where you modify the properties of each component. The elements area consists of a window with four folders where the contents of your trigger will be displayed, and underneath a collection of buttons:
Event, Condition, Action and ElseAction These buttons will display a new window with a list off all the available events, conditions and actions, depending on what button is pressed (the Action and elseAction buttons display the same list of actions, but will insert them into either the Actions or ElseActions area. There is a search box which will find the first item matching the phrase entered, it will only return the first entry in the list however, there may be more matches further down. To inset a component select it from the list and click "Ok".
Up and Down These buttons will move the selected element up and down in the list. Changing the order of components only has an affect on the Actions and ElseActions area where the actions will be carried out in the order they appear in the list, if actionsType is set to "PERFORM_ONE_BY_ONE" (the default setting) in the trigger properties area.
Delete This button will delete the selected trigger component.
Copy' This will copy the selected trigger component, multiple components can be coped from different triggers (or the same one) without needing to press "Paste ..." each time.
Paste ... This button will display a list of all the copied components (grouped by type) and allow you to select one to paste into the currently selected trigger.
The "Element" section at the bottom will update with different fields and buttons depending on the currently selected trigger component.
Worked Example Trigger
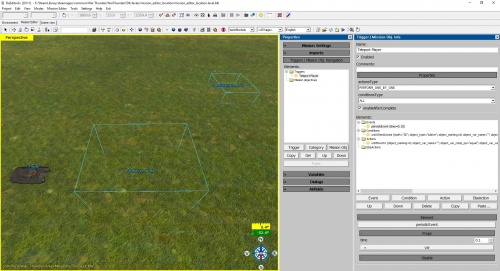
In this example we are going to make a simple trigger which will teleport the player to a new location when the player enters a specific area. For this example the player unit will be in a tank (placed as "tankModels" in the editor) called "Player", there will be an area called "Teleport_Area" and another called "Destination_Area" (exact setup can be seen in the image to the right). When the player tank enters "Teleport_Area" we want it to be teleported to "Destination_Area".
To follow along with this example create a "tankModels" unit type, assign it as the player's vehicle, call it "Player" and set it to a tank you own. Create two box areas for the teleport and destination areas (called "Teleport_Area" and "Destination_Area"). If not already present from reading the previous section create a new trigger.
You should now have a fresh trigger (likely called Trigger_01 or similar), we will begin by renaming the trigger to something more descriptive so if we come back to the mission later it is nice and clear what it does; to do this select the name field, delete the old name and type a new name for the trigger, for example "Teleport Player". We will leave leave most of the properties as default, however we will tick "enableAfterComplete" as we want the player to be teleported every time they enter the area, not just the first time. We will then select the "periodicEvent" event and set its time field in the Element area to 0.1, this means the trigger will be executed and check if the player is in the area every 0.1 seconds.
Next we will click the "Condition" button and look for the "unitWhenInArea" condition and insert it into the trigger, this condition allows us to check whether a chosen unit is within a specified area at the moment the trigger is executed. When the condition is added it should automatically become selected in the "Element" section, scroll down in the trigger window so that all of the settings can be seen. The "object" field is what the condition is going to act on, in our case we want to check the player's unit to see if it is in the area, so we will set this field to the player unit (in this example called "Player"); to do this simply click the field and select the player's unit from the list of available units. The "+ object" button will create another object field, allowing you to check if multiple units are in the area. The target field in this case refers to what area we are checking the unit is in, so we will set this to "Teleport_Area". The "+ target" button does the same thing for targets that the "+ objects" button does for objects. We will leave all other settings at defaults, but for future reference here is what they do:
Math allows you to specify how the unit is checked to be in the area; by default it is set to "3D" so the unit must we within the area, if it is set to 2D then along as the unit is within the 2D footprint of the area it doesn't matter how high up the unit is (this setting is mainly useful for triggers aimed at aircraft). This field can also be set to "notNear2D" or "notNear3D", these work the same as "2D" and "3D", but will activate the trigger when the unit is not within the area, instead of when the unit is within the area. The "object_type" and "unit_type_ex" settings allow you to specify criteria about the unit, by default it is set to "isAlive" which means the condition will be met as long as the unit is alive while it is in the area, this can be changed to other settings such as "isDamaged" so the trigger will only activate if the player is both within the area and has damage to their vehicle. Finally check_objects comes in useful if you have specified multiple units to check, it allows you to say whether the trigger should activate if any of the units are in the area, or if all of the specified units must be in the area for the trigger to carry out its actions. This also works if a squad has been set as the object instead of an individual unit, it let you choose whether a single unit from the squad or the entire squad is required to be in the area.
Next click the "Action" button and from the list select "unitMoveTo" and insert it into your trigger. This action can be used to do various things relating to unit movement (such as telling AI to move to a certain place in a certain way), but we will use it for its ability to teleport units, in this case the player. Once inserted set the object to the player's unit and target to "Destination_Area", then click the "+ move_type" button to add the move_type field to the trigger and set the field to "teleport". There are a lot of other fields here which will be useful for when you make more advanced missions, but they are outside the scope of this basic guide.
Our trigger is now complete; every 0.1 seconds (10 times a second) it will check if the player's unit is within the "Teleport_Area" area and if it is it will teleport the player to the "Destination_Area" area, if the player is not in the teleport area it won't do anything. Now finish off the mission (give it a name, assign the player unit as the player, set the map to the correct map, that sort of stuff) and test it out in game.
List of all Events
For each item in the table click [Expand] for more details on implementation and available settings.
| Event | Description | Available in SP or MP? |
|---|---|---|
| periodicEvent | Will execute the trigger repeatedly at a user defined interval
Fields:
|
Both |
| timeExpires | Will execute the trigger once after a set number of seconds from mission start
Fields:
|
Both |
| initMission | Trigger will be executed once at the start of the mission | Both |
List of all Conditions
For each item in the table click [Expand] for more details on implementation and available settings. Note: This section lists the intended functionality (where known) for each condition, some (a minority) may be legacy features, or just broken, and may not work properly if at all. "SP only", "MP only", "Both" and "Unknown" show whether the trigger component only works in Single-player missions, only works in Multi-player missions, works in both types of missions, or that the component is currently non-function / not enough is known about it to say.
| Condition | Description | Available in SP or MP? |
|---|---|---|
| airfieldIsModuleHP | Condition does not appear to currently be functional | Unknown |
| gameWhenDifficulty | Will check what the current game-mode is (AB, RB, SB or custom)
Fields:
|
Both |
| gameWhenControlMode | Will check what the control mode the user has selected (mouse-aim, etc.)
Fields:
|
SP only |
| gameWhenControlWarning | Condition does not appear to currently be functional | Unknown |
| gameWhenHintIsNotActive | Will check if a hint is currently being displayed on the UI | Unknown |
| gameWhenManualGear | Will activate trigger if the user currently has "Autocontrol of landing gear" turned off in game controls | SP only |
| gameWhenObjectivesNotDisplayed | Will activate trigger if no mission objective is currently being displayed on screen | Unknown |
| infantryTroopWhenKilledByPlayerMatches | Will check if the number of infantry units killed by the player matches a specified value
Fields:
|
SP only |
| isAllPlayersInGame | Will activate trigger if all the players are in the game | MP only |
| misObjStatus | Will activate trigger if a specified objective's current status matches a specified value
Fields:
|
Both |
| missionNamePostfix | Condition does not appear to currently be functional | Unknown |
| missionIsBombingAreaDestroyed | Will activate the trigger if the specified bombing area is destroyed
Fields:
|
Both |
| missionIsLZCaptured | Will activate trigger if a specified landing zone is captured by a specified team (unclear if / how LZs currently work)
Fields:
|
Unknown |
| missionIsRespawnAllowed | Checks if respawns are allowed in mission settings | Unknown |
| missionIsSuccess | Activates trigger if mission is completed successfully | Both |
| missionIsZoneCaptured | Will activate trigger if a specified zone is captured by a specified team
It may be possible to make this trigger work in single player, but requires certain mission settings to be set. Fields:
|
MP only |
| missionWhenAdditionalTime | Will activate trigger if a specified amount of time has passed since the successful completion of the mission
When a (single player) mission is marked as successfully completed the player has the option to return to the hangar or continue playng, this condition will activate the trigger once a specified amount of time has passed from the completion of the mission, if the player chooses to continue playing. Fields:
|
SP only |
| missionWhenInBattleArea | Will activate the trigger if any units are within the defined battle area
Fields:
|
Both |
| missionWhenTime | Will activate the trigger if a specified amount of time has passed since the start of the mission
Fields:
|
Both |
| objectExists | Functionality unknown | Unknown |
| objGroupWhenStatus | Functionality unknown | Unknown |
| playersDistanceBetween | Will activate the trigger if the player is within a set distance of a set object
Fields:
|
Both |
| playersWhenEnemyNear | Will activate the trigger if the player is within a set distance of an enemy
Fields:
|
Both |
| playersWhenInArea | Will activate the trigger if the player is within a set area
Fields:
|
Both |
| playerWhenSpawn | Will activate when the player spawns
This condition is best used with the "useForTriggerFiltered" option on actions to allow the trigger to act only on units which have just spawned. Fields:
|
Both |
| playersWhenOnLZ | Checks if a player is within the landing zone (unclear if / how LZs currently work)
It is currently unclear if this trigger works Fields:
|
Unknown |
| playersWhenReachHeight | Checks if a player has reached a specified altitude
Fields:
|
Both |
| playersWhenStatus | Checks the status of the player
Fields:
|
Both |
| playersWhenManeuver | Checks what maneuver the player is carrying out
Fields:
|
Unknown |
| playersWhenOptions | Checks what options the player is currently has using
This condition has a list of check boxes and drop downs to let you act on the players settings such as if they are currently in cockpit mode, currently zoomed in, are using a touch screen to play, are using mouse aim, are using a joystick, etc. Some or all settings may not work and some such as "currentMissileType" are left over from previous Gaijin games on the same engine and not relevant to War Thunder. |
Unknown |
| playersWhenOrientation | Checks what orientation the player is currently at
Fields:
|
Unknown |
| playersWhenCameraState | Checks what orientation the of the camera (in free look mode)
Fields:
|
Unknown |
| playersWhenCursorIn | Functionality unknown
This appears to relate to how the mouse cursor is being used (mouse-aim, on-screen joystick, control of tank cross-hair etc.), but no functionality has been established after testing. |
Unknown |
| playersWhenCurrentBullet | Checks which ammo slot the player has selected and activate trigger if it matches set value
As this condition only is believed to only work in single player, this effectively lets you check what ammo type the user is using as in single player missions you assign ammo to the player, so know what slot each shell is in. Fields:
|
Unknown |
| triggerStatus | Checks the status of another trigger and activates trigger if it matches a set value
Fields:
|
Both |
| unitDistanceBetween | Will activate the trigger if a unit is within a set distance of a set object
Fields:
|
Both |
| unitFuelLess | Activates the trigger when the specified units remaining fuel is below a specified amount (may be bugged / non-functional)
Fields:
|
Unknown |
| unitAnyLess | Activates trigger if at least one unit from those specified does not match the given status
Fields:
|
Both |
| unitWhenControls | Activates trigger if the units control positions match a given value
Fields:
|
Both |
| unitWhenCountMatches | Activates trigger when the number of units meeting the condition is equal to the number set
All units assigned under the object field of this condition are counted together, including units which have had their count increased. For example if two units have been assigned and one has had its count increased to 5 then the trigger will consider the status of all 5 sub units and the other unit, for a total of 6. If the object_type is set to isAlive with the function less than 3 then the death of any four units will activate the trigger. Fields:
|
Both |
| unitWhenEnemyNear | Will activate the trigger if the specified unit is within a set distance of an enemy
Fields:
|
Both |
| unitWhenInArea | Will activate the trigger if the specified unit is within the specified area
Fields:
|
Both |
| unitWhenOnLZ | Checks if a unit is within the landing zone (unclear if / how LZs currently work)
It is currently unclear if this trigger works Fields:
|
Unknown |
| unitWhenPartHp | Checks the health of a part of a unit
Using this trigger requires knowing the names of different parts of a unit's damage model, finding this information is up to you. Fields:
|
Unknown |
| unitWhenProperties | Activates the trigger if a unit's current properties match specified values
Fields:
|
Both |
| unitWhenReachHeight | Checks if the specified unit has reached a specified altitude
Fields:
|
Both |
| unitWhenStatus | Checks the status of the specified unit
Fields:
|
Both |
| unitCheckTag | Checks the tags of a specified unit
Each unit in the game has various tags assigned to it which describe it, such as what unit type it is (fighter, bomber, tank, ship, etc.) and what country it is. Working out what the tags are for a specific unit has is a fairly easy task and is done by just thinking about the unit, e.g. a spitfire will probably have the "type_fighter" and "country_britain" tags. Fields:
|
Both |
| unitWhenHit | Will activate the trigger if the specified unit is hit (shot) with the option of specifying which unit hit it
Fields:
|
Both |
| unitWhenKilled | Will activate the trigger if the specified unit is killed
Fields:
|
Both |
| unitsInLineOfSight | Checks if two units have line of sight with each other
Fields:
|
Both |
| unitsInSearchLight | Checks if unit is caught in a search light
Fields:
|
Both |
| varCompareBool | Activates the trigger if the specified boolean variable matches the specified value
Fields:
|
Both |
| varCompareInt | Activates the trigger if the specified integer variable matches the specified value
Fields:
|
Both |
| varCompareReal | Activates the trigger if the specified real (decimal number) variable matches the specified value
Fields:
|
Both |
| varCompareString | Activates the trigger if the specified string variable matches the specified value
Fields:
|
Both |
| playerShortcutPressed | Activates the trigger if player presses a specified control
Fields:
|
SP only |
| playerSeesUnit | Checks if player can see a specified unit
This appears to work like "unitsInLineOfSight", only requiring LOS between the player and the target unit, the player does not need to be looking at the unit. Fields:
|
SP only |
| playerAxisValueReached | Checks if player has reached a certain value on a specified control axis
Fields:
|
SP only |
| destructibleInArea | Checks the number of objects destroyed within a specified area
Fields:
|
Unknown |
| airDropsNear | Checks if an airDrop is near a unit (unclear if / how air drops currently work)
Fields:
|
Unknown |
| areaWhenInArea | Checks if an area is within another area
Fields:
|
Both |
List of all Actions
This is a list of all Actions and their known behaviour. Note: This list is user-provided, there could be missing actions or the described behaviour could be incorrect
| Action | Description | MP/SP | Working |
|---|---|---|---|
| addAirfield | Adds a virtual airfield using the given areas
This trigger is used to make an airfield already present as part of the map a functioning airfield in the mission, use of this trigger is not needed for aircraft carriers and airfields made using the "dynaf_" object groups. Fields:
|
Both | Yes |
| addTextToUnit | Adds text on the given unit
Fields:
|
Unknown | Unknown |
| airfieldSetIndication | Makes airfield flash green on map / radar
Fields:
|
Both | Yes |
| airfieldSetVisibility | This action does not appear to currently be functional
Presumably this action should change the airfield's visibility on the map / radar, but it currently appears to do nothing. Fields:
|
Unknown | Unknown |
| airfieldGetModuleHP | Functionality unknown
It is unclear exactly what this action does or if it works, it appears to get the HP of a part of an airfield and save it to a real (decimal number) variable. Fields:
|
Unknown | Unknown |
| airfieldSetModuleHP | Functionality unknown
It is unclear exactly what this action does or if it works, it appears to set the HP of a part of an airfield and save it to a real (decimal number) variable. Fields:
|
Unknown | Unknown |
| airfieldAddModuleHP | Functionality unknown
It is unclear exactly what this action does or if it works, it appears to add a set number to the HP of a part of an airfield and save it to a real (decimal number) variable. Fields:
|
Unknown | Unknown |
| airfieldSetFuelMul | Functionality unknown
It is unclear exactly what this action does or if it works, it appears to apply a multiplier to the rate at which the aircraft is refueled, however testing has shown it to have no effect Fields:
|
Unknown | Unknown |
| airfieldSetReloadMul | Functionality unknown
It is unclear exactly what this action does or if it works, it appears to apply a multiplier to the rate at which the aircraft is reloaded, however testing has shown it to have no effect Fields:
|
Unknown | Unknown |
| airfieldSetRepairMul | Functionality unknown
It is unclear exactly what this action does or if it works, it appears to apply a multiplier to the rate at which the aircraft is refueled, however testing has shown it to have no effect Fields:
|
Unknown | Unknown |
| awardAchievement | Functionality unknown
Presumably this action is designed to award achievements to the player, but in testing it has had effect. Fields:
|
Unknown | Unknown |
| changeUnit | This action does not appear to currently be functional | Unknown | Unknown |
| checkEntity | Functionality unknown
Fields:
|
Unknown | Unknown |
| comment | Adds comments to the trigger for documentation purposes
This action has no effect, it is coloured green in the editor and is used to simply add text comments to the trigger in the editor to document what it does. Fields:
|
Both | Yes |
| countUnitsKilledByTeam | Counts the number of units killed by the specified team and assigns the value to a variable
Fields:
|
Both | Yes |
| beginRaceMode | Starts a plane or tank race with the given settings
Fields:
|
MP Only | Yes |
| bigQueryAddRecord | Functionality unknown | Unknown | Unknown |
| getOwnArea | Functionality unknown | Unknown | Unknown |
| hangarGetCountryNum | Functionality unknown | Unknown | Unknown |
| makeSquad | Creates a squad from the given unit
Fields:
|
Both | Unknown |
| makeSquadFromUnits | Same than makeSquad but with more options
Additional fields:
|
Both | Unknown |
| setHeadSquad | Same than above, but instead creates the head (leading) squad
Additional fields:
|
Both | Unknown |
| missionAttempts | Allows you to modify how many attempts the player gets at a mission
Each time a player dies in a single player mission they loose one attempt (by default you get 5, so 4 respawns); this trigger allows you to modify how many they have left. NOTE: The game works by counting deaths, so using "set" and "1" will set the player to 1 death (3 respawns remaining), not set the to 1 attempt left. Fields:
|
SP Only | Yes |
| missionBattleArea | Allows you to restrict the battle area to within a specified area
This action is used to either restrict the map to a certain area (make it smaller), or specify areas where players will be killed / spotted if they enter. Notes:
Fields:
|
Both | Yes |
| missionComplete | Sets the mission as complete (victory) for the selected team, ends the battle
Fields:
|
Both | Yes |
| missionCustomArtillery | Enables custom artillery (unknown how or if custom artillery currently works)
Fields:
|
Unknown | Unknown |
| missionDebriefing | Forces the player back to the hangar, works only after mission has been completed | Unknown | Yes |
| missionDestroyArea | Marks the given area(s) as destruction objectives
Fields:
|
Both | Unknown |
| missionGetBalanceLevel | Gets the mission's balance level and stores it in the given variable
Fields:
|
Both | Unknown |
| missionGetBombingAreaHP | Gets the remaining HP of a bombing area and assigns it to a variable
Fields:
|
Both | Yes |
| missionGetMaxPlayers | Gets the maximum amount of players allowed in the game (set before mission is launched) and assigns it to a variable
Fields:
|
MP Only | Yes |
| missionGetMaxRepawns | Gets the maximum number of respawns and assigns it to a variable (unclear if working currently)
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |
| placeholder | Placeholder
Fields:
|
Unknown | Unknown |