Difference between revisions of "Template:Skin-gallery"
(Created page with "<includeonly><div class="skin_gallery">{{#vardefine: i | 1 }}{{#while: |{{#if:{{{{{#var: i }}|}}}|true}} |<div class="skin" data-type="{{#switch:{{{{{#var: i }}|}}}|live=live|...") |
|||
| Line 1: | Line 1: | ||
<includeonly><div class="skin_gallery">{{#vardefine: i | 1 }}{{#while: | <includeonly><div class="skin_gallery">{{#vardefine: i | 1 }}{{#while: | ||
|{{#if:{{{{{#var: i }}|}}}|true}} | |{{#if:{{{{{#var: i }}|}}}|true}} | ||
| − | |<div class="skin" data-type="{{#switch:{{{{{#var: i }}|}}}|live=live|market=market}}" data-link="{{#switch:{{{{{#var: i }}|}}}|live=https://live.warthunder.com/post/{{{{{#expr:{{#var:i}}+1}}|}}}/en/|market=https://trade.gaijin.net/?n={{{{{#expr:{{#var:i}}+1}}|}}}&viewitem=&a=1067}}"><div class="skin_source">{{#switch:{{{{{#var: i }}|}}}|live=[[File:Skin icon wtlive.png|link=]]WT Live|market=[[File:Skin icon market.png|link=]] | + | |<div class="skin" data-type="{{#switch:{{{{{#var: i }}|}}}|live=live|market=market}}" data-link="{{#switch:{{{{{#var: i }}|}}}|live=https://live.warthunder.com/post/{{{{{#expr:{{#var:i}}+1}}|}}}/en/|market=https://trade.gaijin.net/?n={{{{{#expr:{{#var:i}}+1}}|}}}&viewitem=&a=1067}}"><div class="skin_source">{{#switch:{{{{{#var: i }}|}}}|live=[[File:Skin icon wtlive.png|link=]]WT Live|market=[[File:Skin icon market.png|link=]]Market}}</div><div class="skin_img">[[File:{{{{{#expr: {{#var: i }} + 2 }}|}}}|500px|link=]]</div><div class="skin_desc">{{{{{#expr: {{#var: i }} + 3 }}|}}}</div></div> |
{{#vardefine: i | {{#expr: {{#var: i }} + 4 }} }} | {{#vardefine: i | {{#expr: {{#var: i }} + 4 }} }} | ||
}}</div></includeonly><noinclude> | }}</div></includeonly><noinclude> | ||
Revision as of 07:38, 25 September 2020
This template is intended for inserting into the text of a gallery of camouflage with links to download or purchase them. There is no limit to the number of camos displayed, but we recommend using no more than 3.
Contents
How to use
{{Skin-gallery
|source type|item id|image|description
}}
Parameters
-
source type:-
live— War Thunder Live (https://live.warthunder.com); -
market— War Thunder Market (https://trade.gaijin.net/);
-
-
item id— ID of the item on the corresponding site. The ways to get an ID are described below; -
image— image name on Wiki (without namespace); -
description— description of camouflage (optional).
Example of use
Code:
{{Skin-gallery
|market|ugcitem_1000237|F9F-8_Lynx.png|Camo "Lynx" on WT Market
|live|718041|F9F-8_Lynx.png|Camo "Lynx" on WT Live
}}
Result:

Camo "Lynx" on WT Market

Camo "Lynx" on WT Live
Method for getting the item ID
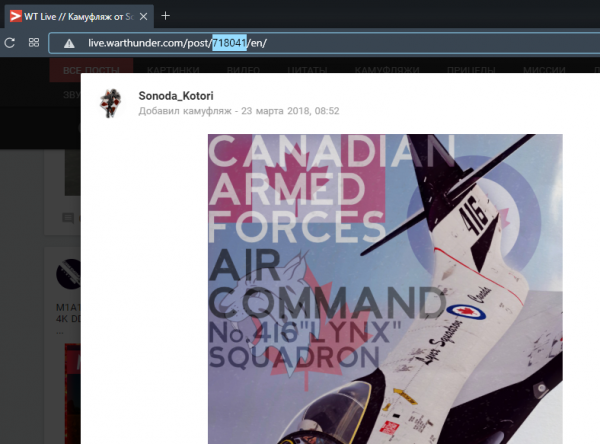
For WT Live
- Find camouflage on WT Live;
- Open view his page;
- Its ID will be displayed in the browser's address bar:
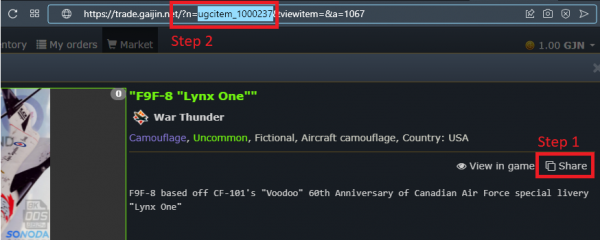
For WT Market
- Log in to the WT Market and open the desired camouflage;
- Click on the "Share" button;:
- Paste the copied link into any text field (for example, in the browser address bar);
- Select the text of the parameter
n. This will be the camouflage ID;